|
Photoshopを使って画像を切り抜く >不要部分を削除する 【暫定】
|
 |
|
| レイヤーを準備する |
[なげなわツール]を選択します。 |
メニュー[選択範囲]から[すべてを選択]を選びます。 これで新規レイヤーに同じ画像が複製されました。 (注)ショートカットだと「コマンド+A」「コマンド+C」「コマンド+V」。 |
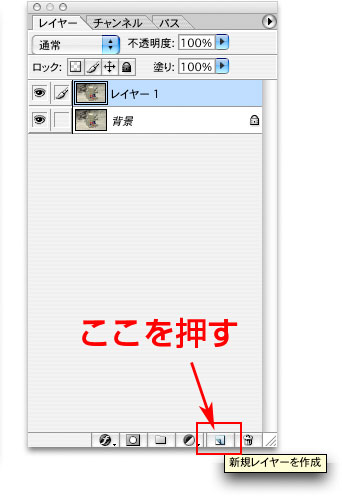
パレットの[新規レイヤーを作成]ボタンを押します。 |
| 何も入っていない、空レイヤーが作成されました。 |
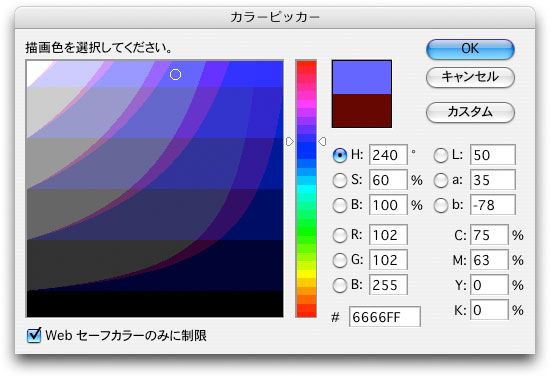
[描画色を設定]ボタンを押して、カラーピッカーを表示させます。 |
出てきたカラーピッカーから適当な色(画像で使われていない色がいいかも)を選択します。 |
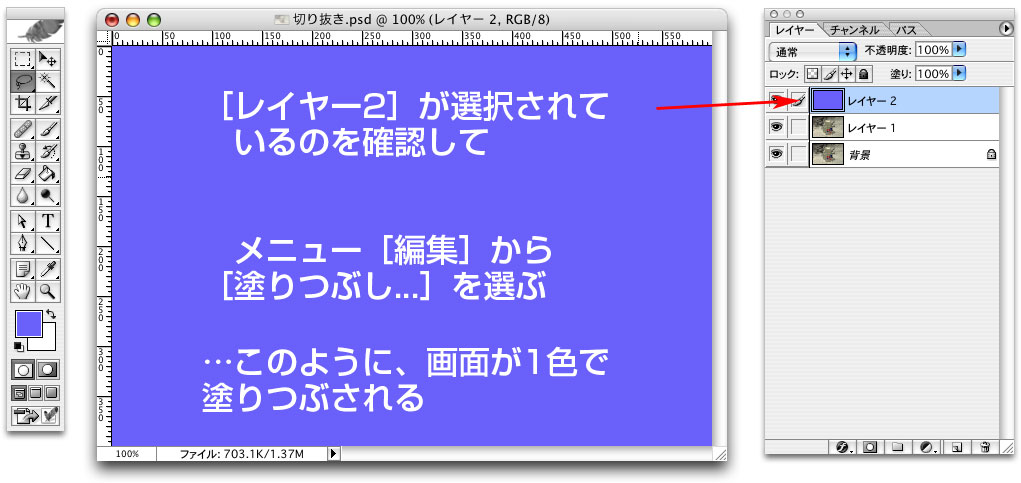
メニュー[編集]から[塗りつぶし...]を選択します。 |
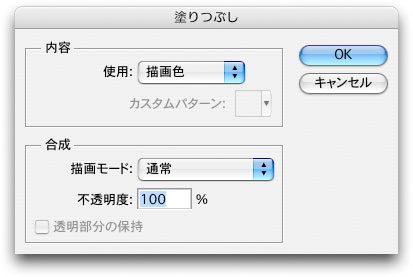
「不透明度」が100であることを確認して、[OK]ボタンを押します。 |
[レイヤー1]と[レイヤー2]を入れ替えます。 |
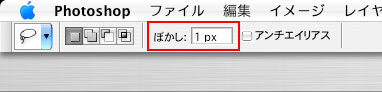
| [なげなわツール]の準備 |
なげなわツールの準備をします。 |
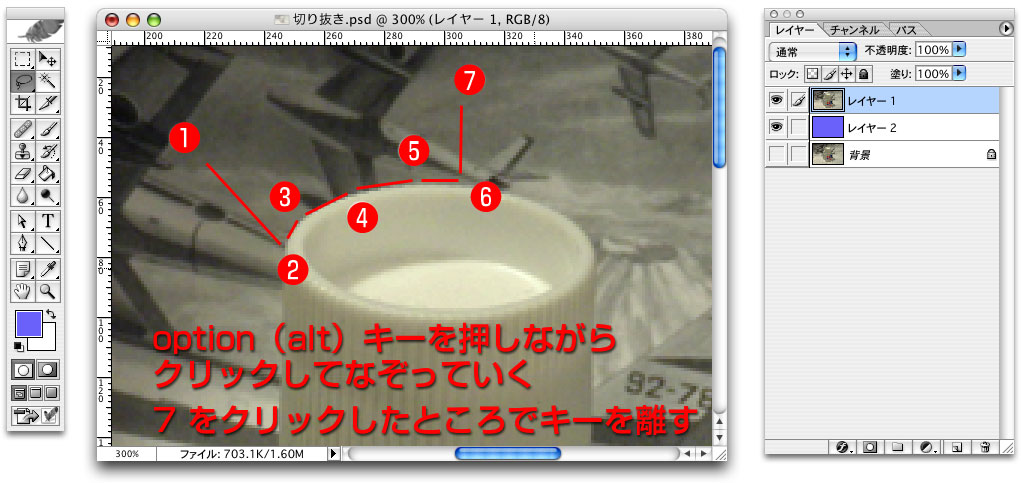
| option(alt)キーを使って直線でなぞる |
[なげなわツール]は画面上でドラッグした範囲を選択するツールですが、optionキー(Windowsではaltキー)を押しておくと、クリックした点を連続した範囲設定を行うことができます。 |
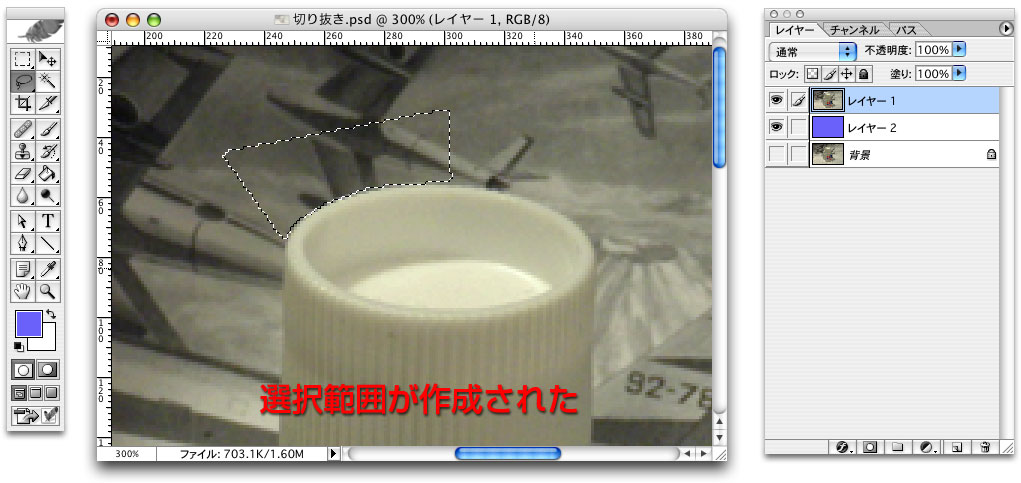
選択範囲が作成されました。 |
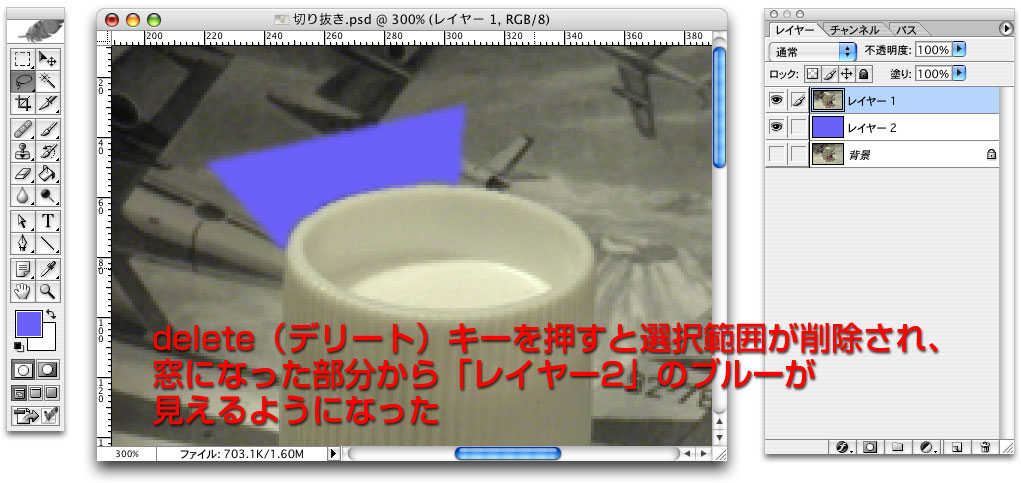
この状態でキーボードのdelete(デリート)キーを押すと、選択した部分が削除されます。 |
同様の操作を繰り返し、切り抜きたい対象の周囲を消していきます。 |
周囲の削除が終わったら、今度はおおまかに(でも青い部分をはみ出さないように)切り抜きたい部分(ここでは接着剤)を囲っていきます。 |
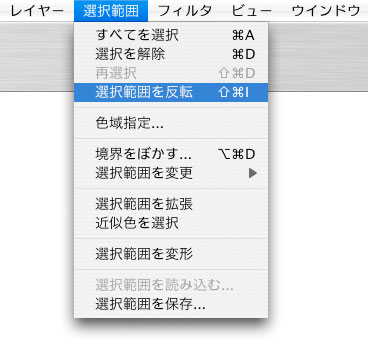
| 選択範囲を反転する |
メニュー[選択範囲]から[選択範囲を反転]を選びます。 |
「選択範囲が反転」しました。 |
| この状態でdeleteキーを押すと、「接着剤以外」が削除され、「接着剤」が残りました。 |
「レイヤー2」を非表示にしてみると、切り抜かれたことがわかります。 |
| Illustratorに配置してみる |
この画像をIllustratorに[配置]してみます。 ※出力センターでの出力にはお勧めしません。 |
Illustrator 8 では切り抜きが反映されていません。 |